-
.

INFORMAZIONI
Nome: Spring Note
Autore: Lady No
Note & Credits: Ottimizzata per Firefox
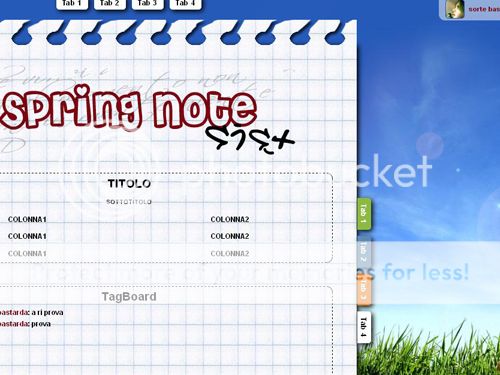
ANTEPRIMA DISPONIBILE -> QUI
1) Inserisci skin Skin di Base
2) Colori e StiliSPOILER (clicca per visualizzare)CODICEbody {font: 76%/1.6em Arial, Verdana, Tahoma, Sans-serif; color: #000; background-color: #265AB9; background-repeat: no-repeat; background-position: bottom right; font-weight: bold}
a {text-decoration: none; color: #7C0711}
a:hover {text-shadow: 3px 0 8px #7C0711}
.footer {margin: 15px auto}
.nav {font: 17px arial; font-weight: bold; letter-spacing: .05em}
/* LOGO senza cornice */
.logo {margin: 0 0 30px 0} .logo a:hover {border: 0}
/* LOGO con cornice */
.header {margin-bottom: 30px; border: #7C0711; border-radius: 10px; box-shadow: 0 2px 6px rgba(0, 0, 0, .5)}
.header, .header a {border-radius: 10px}
/* altezza contenitore del logo ed effetto glass */
.header a {display: table; width: 100%; height: 130px; margin: 0; padding: 0; letter-spacing: 2px; word-spacing: 4px; font: italic 39px calibri, arial; color: #7C0711; text-shadow: 0 -1px 1px #FFF; box-shadow: inset 0 1px rgba(255, 255, 255, .3), inset 0 10px rgba(255, 255, 255, .2), inset 0 10px 20px rgba(255, 255, 255, .25), inset 0 -15px 30px rgba(0, 0, 0, .4)}
.header a:hover {color: #000; text-shadow: 0 0 8px #7C0711}
/* posizione del testo */
.header span {display: table-cell; padding: 0 80px; vertical-align: middle; text-align: left}
/* posizione del logo */
.header h1 {background-position: 85% 50%}
/* MENU principale */
.menuwrap {font-family: arial, verdana, tahoma, sans-serif; color: #FFF !important; background: none; padding-bottom: 10px; margin-top: -40px}
.menuwrap:hover {background: linear-gradient(#265AB9,#FFF); padding-bottom: 0; margin-top: 0; box-shadow: 0 1px 3px #265AB9}
.menuwrap li {line-height: 2.6em; color: #FFF !important; text-shadow: -1px 1px 0 #265AB9, 1px 1px 0 #265AB9, -1px -1px 0 #265AB9, 1px -1px 0 #265AB9}
.menuwrap a {padding: 0 11px; font-size: 11px; color: #FFF !important; text-shadow: -1px 1px 0 #265AB9, 1px 1px 0 #265AB9, -1px -1px 0 #265AB9, 1px -1px 0 #265AB9; margin-bottom: 3px; margin-top: 3px}
.menuwrap a:hover {color: #7C0711 !important; text-shadow: -1px 1px 0 #FFF, 1px 1px 0 #FFF, -1px -1px 0 #FFF, 1px -1px 0 #FFF}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .avatar {width: 30px; height: 30px; border-radius: 5px; border: 1px solid #265AB9}
.menuwrap .avatar:hover {width: 30px; height: 30px; border-radius: 5px; border: 1px solid #265AB9}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none}
/* esci e news */
.menuwrap b {color: #7C0711; text-shadow:none}
/* numero msg e link REGISTRATI */
.menuwrap em {padding: 2px 2px; color: #7C0711; text-shadow: none; background:url('http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/bianco-semiT_zpsec210c63.png') repeat; border-radius: 6px}
.menuwrap .nick {margin-left: .6em}
.menuwrap form {padding: 0 5px 0 5px}
/* MENU contestuale(dropdown) */
.menu > a:hover, .menu:hover > a {color: #7C0711 !important; text-shadow: -1px 1px 0 #FFF, 1px 1px 0 #FFF, -1px -1px 0 #FFF, 1px -1px 0 #FFF}
.menu ul {width: 10em; background:url('http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/bianco-semiT_zpsec210c63.png') repeat; border: 1px solid #7C0711; box-shadow: 3px 3px 8px #7C0711; border-radius: 10px}
.right .menu ul {margin-left: -2em}
.menu li {padding: 3px 4px; line-height: 1.4em; text-shadow: none}
.menu li strong {padding: 3px 8px; color: #7C0711}
.menu li a {padding: 3px 8px; font-size: 12px; color: #265AB9; background: #FFF; box-shadow: inset 1px 1px 3px #265AB9; border-radius: 5px}
.menu li a:hover, .menu li:hover > a {text-shadow:none; background: #FFF; color: #7C0711 !important; border-radius: 5px}
.menu li ul {margin-left: -20.1em; margin-top: 10px}
/* SUB MENU contestuale(dropright) */
/* Sposta msg pvt */
.submenu.alternative ul {border-top: 1px solid #080808; margin-top: -2px}
.submenu.alternative li:first-child {padding: 3px 4px; border-top: 0}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #FFF}
.menuwrap input {padding: 3px; font: 11px verdana, arial, sans-serif; color: #7C0711; background: #FFF; border: 1px solid #7C0711; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background: #FFF}
.menuwrap input:focus {cursor: default; background: #FFF; outline: none}
.menuwrap input[type=submit] {padding: 2px; text-shadow:none; color: #7C0711; border-radius: 4px;
background: #FFF; border: 1px solid #7C0711; box-shadow: 3px 3px 8px #000}
.menuwrap input[type=submit]:hover {color: #7C0711; background: #FFF}
/* CERCA */
.menuwrap .search input {padding-right: 20px; color: #7C0711; background: #FFF url('http://img.forumfree.net/style_images/52/icon_search.png') no-repeat 96% -12%}
.menuwrap .search input:hover {color: #7C0711; background-color: #FFF}
.menuwrap .search input:focus {color: #7C0711; background-color: #FFF; background-position: 96.5% 110%}
/* MENU laterale a comparsa */
#ssm .mainbg {background: #265AB9 url('http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/bianco-semiT_zpsec210c63.png') repeat; border-radius: 5px}
#ssm .ww {font: 11px verdana, tahoma, arial, sans-serif; font-weight: bold; color: #FFF; text-shadow: none; background: #265AB9; border: 1px solid #265AB9; border-radius: 0 5px 5px 0}
#ssm .title {border-top: 5px solid #265AB9; border-bottom: 1px solid #265AB9; padding: 4px; line-height: 1.4em; font: 12px verdana, tahoma, arial, sans-serif; font-weight: bold; color: #FFF; background: none}
#ssm .aa {padding: 3px 4px; line-height: 1.4em; background: none; border-bottom: 1px solid #265AB9}
#ssm a {display: block; margin: 0; padding: 3px 8px; font: 12px verdana, tahoma, arial, sans-serif; color: #FFF; text-shadow: none}
#ssm a:hover {color: #265AB9; text-shadow: none; background: #FFF; border: 0; border-radius: 5px}
/* LARGHEZZA BOARD */
.container2 {margin-right: 600px; margin-left: 0; margin-bottom: 0; margin-top: 40px; min-width: 680px; padding: 40px; background: url('https://upload.forumfree.net/i/bf142423/border_top_container.jpg')repeat-x, url('http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/patt-quaderno_zps8520feec.jpg')top left repeat; background-color: #FFF; border:none; border-radius: 0 5px 0 0; box-shadow: 3px 8px 8px #000}
.tabs.top {aligh:left !important; width: 680px}
/*MANCANO i tab inferiori e di sinistra*/
/* TABS(definizioni valide per tutti i tabs, interni ed esterni al container)*/
.tabs {font-family: arial, tahoma, verdana, serif; letter-spacing: .05em}
.tabs li {vertical-align: bottom}
.tabs li:first-child {margin: 0}
/* variante per tabs laterali non ruotati */
.tabs.left {display:none}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin-top: 10px}
.tabs a {display: block; margin: 5px; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #000; background: #FFF; border:none; box-shadow: 3px 3px 8px #000; border-radius: 0 0 5px 5px}
.tabs a:hover, .tabs .current a {color: #7C0711 !important; background: #FFF; border: none; text-shadow: 3px 0 8px #7C0711 !important}
/* variante per tabs laterali non ruotati */
.tabs.left.no_rotate a {display:none}
.tabs.right.no_rotate a {border: none; border-radius: 0 5px 5px 0}
/* i tabs in basso NON CI SONO*/
.tabs.bottom a {display:none !important}
/* TABS disposti attorno il container */
/* 30px come il margin del container */
.tabs.top {text-align: center; position: relative; top: -90px}
/* ATTENZIONE: per sistemare la distanza dei tabs laterali dal container si suggerisce di modificare height */
/* il padding serve a indicare da quale punto dell'asse verticale del container iniziano i tabs */
.tabs.rotate {height: 25px; padding: 43px 105px}
/* variante per tabs laterali non ruotati */
/* 130px ha lo stesso scopo di 105px per tabs.rotate, il secondo numero, 1px, deve invece essere uguale al bordo del container */
.tabs.no_rotate {padding: 130px 35px}
/* come colorare i tabs attorno il container in modo diverso uno dall'altro */
.tabs.right.rotate a {border: none; border-radius: 5px 5px 0 0; box-shadow: 3px -3px 8px #000}
#tab_r1 a {background: #8CBA41; border-color: #ECF2E3; color: #FFF}
#tab_r1 a:hover {background: #9CCA51}
#tab_r2 a {background: #5D89B2; border-color: #E4ECF3; color: #FFF}
#tab_r2 a:hover {background: #6D99C2}
#tab_r3 a {background: #EB8022; border-color: #F3EBE4; color: #FFF}
#tab_r3 a:hover {background: #FB9032}
/* HOMEPAGE */
.board .skin_tbl {margin: 0; margin-top: 60px}
.skin_tbl {border: 1px dashed #000; background: none; border-radius: 10px}
.mback {background-color: none; border: none; border-radius: 10px 10px 0 0}
.mback_left, .mback_right {width: 5%}
/* nei topic sfrutto interamente la larghezza di mback eliminando mback_left e mback_right */
.topic .mback_left, .topic .mback_right {display: none}
.minus, .plus {display:none}
.plus {display:none}
.minus {display:none}
.mtitle {text-align: center; padding: 5px; font: 19px arial, georgia, verdana; font-weight: bold; color: #000; text-shadow: none; background: transparent}
.title, .darkbar {background: none; font-weight: normal; font-size: 10px}
.board .title.top {display: none}
.board .aa {position:relative; margin-left: 47%; width: 10%}
.board .bb {position:relative; margin-left: -57%; width: 45%}
.board .yy {position:relative; margin-left: 3%; width: 20%}
.board .zz {position:relative; margin-left: 3%; width: 20%}
/* RIGHE di COLORE ALTERNATO */
.list > *, table.mainbg tr, .profile .skin_tbl {background: none}
.big_list {background: none}
.web a:hover {-moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; background: url('http://img.forumfree.net/html/emoticons/tongue.gif') no-repeat right, url('http://img.forumfree.net/html/emoticons/rolleyes.gif') no-repeat left; padding-right: 30px; padding-left: 30px}
.big_list > *:hover {}
.board .off .aa, .board .off img {opacity: 1}
.board .off:hover .aa, .board .off:hover img {}
/* fix per Opera */
.board .off .aa {min-height: 48px}
.board .on {}
.board .on:hover {}
/* .on .off .annuncio .importante .calda .chiusa .spostata */
/* se non si specifica .forum ha effetto anche sul blog */
.forum .annuncio {background: none; text-shadow: 3px 3px 8px #7C0711}
.forum .importante {background: none}
/* SELEZIONE RIGA: MultiQuote e Moderazione */
/*.topic .focus {opacity: .6} <- default */
.focus {color: #000; text-shadow: 0 0 10px #FFF; background: #FFF; border: 1px solid #7C0711; border-bottom-color: #7C0711; box-shadow: 0 2px 6px #7C0711, inset 0 1px rgba(255, 255, 255, .3), inset 0 10px rgba(255, 255, 255, .2), inset 0 10px 20px rgba(255, 255, 255, .25), inset 0 -15px 30px #7C0711}
.cp .focus *, .forum .focus *, .blog .focus .title2, .blog .focus .tags * {}
.web {font: 17px arial, georgia, verdana; font-weight: bold}
.desc {}
.on .web, .board .on .zz a, .forum .on .zz a {font-weight: bold}
.spostata .web a {color: #31666E; font-style: italic}
/* Control Panel: Messenger, UserCP e ModCP */
.cp .tabs {text-align: left; background: none}
.cp .tabs a {font-size: 13px; font-weight: bold; background: #FFF; border-top: 1px solid #000; border-bottom: 5px double #000; box-shadow: none}
/* edit avatar */
.tabs2 div:hover {background: #E0E0E0}
.tabs2 .current div {background: #FFF !important}
/* non voglio che l'angolo in alto a sinistra di skin_tbl sia arrotondato perché ci sono dei tab */
#msg .cp .skin_tbl, #user .cp .skin_tbl {border-radius: 0 5px 5px 5px}
#msg .cp .sunbar.top, #user .cp .sunbar.top {border-radius: 0 5px 0 0}
#msg .cp .sunbar, #user .cp .sunbar, #send .send .sunbar {padding-left: 2%; padding-right: 2%; text-align: right}
/* INBOX: lista messaggi privati */
#msg .cp .web {font: 14px verdana}
#msg .cp .post {background: #F5F5F5}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #555; border-bottom: 1px solid #DDD}
#loading .bottom, .summary .list .bottom {border-top: 1px solid #FFF}
.fast.send .sunbar {font-weight: bold; font-size: 11px; color: #000; text-shadow: none; background: none}
.sunbar {text-align: center; font-size: 13px; font-weight: bold; color: #000; text-shadow: none; background: none}
.sunbar.top {border-radius: 5px 5px 0 0}
.sunbar.bottom {border-radius: 0 0 5px 5px}
.sunbar a {color: #000}
.sunbar a:hover {border-bottom-color: #B9D7BF}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px dotted #95DDFF}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
/* SONDAGGI */
/* line height è utile per centrare il testo verticalmente */
.poll .sunbar.top {background: none; border-bottom: 1px dashed #000; color: #000; text-shadow:none}
.bar {background: none; height: 15px; line-height: 15px; font-size: 10px; color: #000}
.max .bar {color: #FFF}
.bar div {background: #FFF; border-radius: 0 3px 3px 0; box-shadow: 3px 3px 3px #666}
.max .bar div {background: #7C0711; box-shadow: 3px 3px 3px #7C0711}
.poll li.max {color: #7C0711; text-shadow: 3px 3px 3px #7C0711}
/* DISCUSSIONI */
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {background: none; border-top: 1px dotted #95DDFF}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 10px}
.post .right {padding-left: 10px}
.post .bottom {font-size: 11px}
.color {line-height: 1.8em}
.color a {color: #7C0711}
.color a:hover {color: #000; text-shadow: 3px 3px 8px #7C0711}
.color hr {height: 0; border: 0; border-top: 1px dashed #000}
.edit {font-size: 10px; color: #BBB; color: rgba(0, 0, 0, .25)}
.fancyborder {border: 1px dotted #000; background: none}
.bottomborder {border-bottom: 1px dashed #000}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 15px; color: #7C0711; color: rgba(0, 0, 0, .45)}
/* avatar e altri dettagli */
.post .center_left {background: #000}
.post .details {position: relative; padding: 15px; font-size: 10px; color: #555; background: #FFF!important; border: 1px solid #000; border-radius: 10px; box-shadow: 3px 3px 3px #666}
.avatar:hover {border: 0}
.post .avatar {margin: 6px; overflow: hidden}
.post .avatar img {margin: 0; border: 1px solid #000; border-radius: 10px}
.details p {margin: 0 0 2px 0; padding: 4px 0 6px 0; background:none}
.details p:first-line {font-weight: bold; color: #555; text-shadow: none}
.box_visitatore .details p {border-radius: 5px}
/* online, offline, anonimo */
.u_status {position: relative; font-size: 10px !important; font-weight: bold; box-shadow: none}
.u_status dt {display:none}
/* CITAZIONI, SPOILER e CODICI annidati */
/* 1° livello */
.quote, .code {padding: 5px; font-size: 9pt; font-weight: normal; color: #000; background: #FFF; border-top: 1px solid #000; border-bottom: 5px double #000}
/* 2° livello */
.quote .quote, .quote .code, .spoiler .quote, .code .code {color: #000; background: #E5F1F5}
/* 3° livello */
.quote .quote .quote, .quote .quote .code,
.spoiler .quote .quote, .spoiler .quote .code,
.quote .spoiler .quote, .quote .code .code {color: #000; background: #FFF}
/* 4° livello */
.quote .quote .quote .quote, .quote .quote .quote .code,
.spoiler .quote .quote .quote, .spoiler .quote .quote .code,
.quote .spoiler .quote .quote, .quote .spoiler .quote .code,
.quote .quote .spoiler .quote, .quote .quote .code .code,
.quote .quote .quote .code {color: #000; background: #E5F1F5}
.quote_top, .code_top {font-size: 11px; color: #000; margin: 1em}
/* 1° livello */
.quote_top:before, .spoiler .code_top:before {color: #000; content:'“'; position: relative; top: 16px; margin-right: 5px; font-size: 40px; font-family: 'Times New Roman'; font-weight: bold}
.code_top:before {color: #000; content:'<!'; position: relative; top: 1px; margin-right: 5px; font-size: 17px; font-family: arial; font-weight: bold}
.code_top:after {color: #000; content:'>'; position: relative; top: 1px; margin-left: 6px; font-size: 17px; font-family: arial; font-weight: bold}
.spoiler .code_top:after {content:''}
/* 2° livello */
.quote .quote_top:before, .quote .code_top:before, .quote .code_top:after,
.spoiler .quote_top:before, .code .code_top:before, .code .code_top:after {color: #000}
/* 3° livello */
.quote .quote .quote_top:before, .quote .quote .code_top:before, .quote .quote .code_top:after,
.spoiler .quote .quote_top:before, .spoiler .quote .code_top:before, .spoiler .quote .code_top:after,
.quote .spoiler .quote_top:before, .quote .code .code_top:before, .quote .code .code_top:after {color: #000}
/* 4° livello */
.quote .quote .quote .quote_top:before, .quote .quote .quote .code_top:before, .quote .quote .quote .code_top:after,
.spoiler .quote .quote .quote_top:before, .spoiler .quote .quote .code_top:before, .spoiler .quote .quote .code_top:after,
.quote .spoiler .quote .quote_top:before, .quote .spoiler .quote .code_top:before, .quote .spoiler .quote .code_top:after,
.quote .quote .spoiler .quote_top:before, .quote .quote .code .code_top:before, .quote .quote .code .code_top:after,
.quote .quote .quote .code_top:before, .quote .quote .quote .code_top:after {color: #000}
/* BLOG */
.blog .skin_tbl {background: transparent; border: 0}
/* se il blog non ha sidebar, #centerdiv non viene usato */
#centerdiv {margin: 0 190px} .sidebar {width: 170px; font-size: 11px}
.blog .article {padding: 20px 0; border-top: 1px solid #BBB}
.blog .article:first-child {padding-top: 10px; border-top: 0}
.btitle {margin-bottom: 10px; line-height: 1.8em}
.btitle a {font: 24px georgia, verdana, arial; color: #7C0711; border-bottom: 1px dotted transparent; font-weight: bold}
.btitle a:hover {border-bottom: 1px dotted #999}
.bdesc {margin-top: 5px; font: 16px georgia, verdana, arial; color: #666}
.on .btitle {font-weight: bold}
.article .title2 {font-size: 10px; color: #888}
.article .title2 a {font-weight: bold; color: #444}
/* è necessario scrivere a:link e a:visited in questo caso, altrimenti i link avrebbero il colore di .title2 a */
.tags, .tags a:link, .tags a:visited {font-size: 10px; font-weight: normal; color: #7BE}
.color .tags {font-size: 11px}
/* data */
/* spostare 'display: none; ' da '.article .top .avatar' a .article .top .when' per mostrare l'avatar sotto il titolo invece del calendario */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {display: none; position: absolute; top: 2px; left: 5px}
.article .top .when {position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/calendar_zps022ad273.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 12px; font-size: 9px; color: #666; text-shadow: 0 -1px 0 #FFF}
.article .top .when .d_month *:first-child {display: block; top: 23px; font-size: 9px; color: #999; text-shadow: 0 -1px 0 #FFF}
.article .top .when .d_year {top: -2px; font-size: 8px; color: #FFF}
/* punti, commenti e visite */
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal}
.article .top .right a:hover {border: 0}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
.article .color {margin: 5px 0 20px; text-align: justify; line-height: 1.85em; font-size: 13px}
.article .color .edit {color: #BBB}
.comments .post {padding: 5px 0; background: #F5F5F5}
.comments .post:nth-child(even) {background: #FFF}
.comments .post .title2 {font-size: 11px}
.comments .post .right {padding-left: 1%}
.comments .post .center .left {min-width: 0}
.comments .nick {font-size: 13px; word-wrap: break-word; overflow: hidden; width: 110px}
.comments .avatar {margin: 4px 4px 13px 4px} .comments .avatar * {max-width: 88px}
.comments .details {padding-bottom: 6px; width: 96px}
.comments .u_status {bottom: -5px}
/* BLOG WIDGET */
.sidebox {margin: 0 0 20px 0 !important; padding: 10px; background: none; border-radius: 10px; border: 1px dashed #000}
.stitle {padding: 0 0 10px 0; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #000; text-shadow: -1px -1px 0 #EEE; background: transparent !important}
.stitle a {color: #555}
.sidebox li {padding: 2px 0}
/* widget sottosezioni, ultimi commenti ed etichette */
.side_list > *:nth-child(odd), .side_list > *:nth-child(odd) a {color: #146A9E}
/* widget calendario */
.side_calendar {padding: 5px; background: none}
.side_calendar .stitle {padding-bottom: 5px}
.side_calendar tr {text-align: center; background: none}
.side_calendar td {font-size: 9px; background: #E5F1F5; border: 1px solid #000}
.side_calendar td:nth-child(even) {background: #FFF; border: 1px solid #000}
.side_calendar .current {font-weight: bold; color: #FFF; background: #000 !important}
/* widget sondaggio e tagbard */
.sidebox .list {font-size: 10px}
/* widget sondaggio */
.side_poll {padding: 5px 1px 1px 1px}
.side_poll .stitle {padding-bottom: 5px}
/* widget tagboard */
.side_tag {padding: 5px 0 1px 1px}
.side_tag .stitle {padding-bottom: 5px; border-bottom: 1px dashed #DDD}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font: 12px arial; padding: 0; border-bottom: none; font-weight: bold}
.tag .textinput, .side_tag .textinput {font: 12px arial; padding: 1px; font-weight: bold; border: 1px solid #7C0711}
.tag a, .side_tag a {font: 12px arial; color: #7C0711; font-weight: bold}
/* LISTA UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* STATISTICHE */
#board .stats {margin-top: 60px}
#board .stats .skin_tbl.top {border: 1px dashed #000; border-radius: 10px 10px 0 0; border-bottom:none}
#board .stats .skin_tbl.bottom {border: 1px dashed #000; border-radius: 0 0 10px 10px; border-top:none}
#board .stats .mback {background: none; border: 0; border-radius: 0}
#board .stats .top .mback {border-radius: 5px 5px 0 0; background:url('http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/statistiche_zps5040e292.png')top center no-repeat; margin-top: 10px; margin-bottom: 0}
#board .stats .mtitle {text-align: left; font: 12px arial, verdana, tahoma, sans-serif; color: #000; font-weight: bold; padding-top: 30px}
#board .stats .aa {display:none}
#board .stats .mback_left, #board .stats .mback_right {display:none}
#board .stats .skin_tbl.bottom .mback {display:none}
/* simbolo tra un nick e il successivo */
.users li:before {content:' ~ '; color: #AAA; font-weight: bold} .users li:first-child:before {content:''}
.users a:hover, .groups a:hover {border-bottom: 1px dotted #999}
/* COLORI UTENTI */
.box_visitatore .details {border: 0; background:none}
.daconvalidare {font-style: italic}
.male {color: #146AAE} .female {color: #C68}
.amministratore {color: #7CAE73; font-weight: bold}
.box_amministratore .details {background:none}
.moderatore {color: #63A4BA; font-weight: bold}
.box_moderatore .details {background: none}
.gruppo1 {color: #BC8CC8; font-weight: bold}
.box_gruppo1 .details {background: none}
/* REGISTRAZIONE RAPIDA */
.reg {margin-bottom: 30px; padding: 2px; background: #888; border: 1px solid #DDD; border-radius: 5px}
.reg .skin_tbl {border: 0}
/* AVVISI */
/* pop up */
.popup > div {background: #FBFBFB}
#redirect .info {border: 1px solid #FFF}
.navsub .info {font-size: .8em}
.alert, .info {border-radius: 5px}
.alert {padding: 1em; background: #E5F1F5 !important; color: #146AAE !important}
.info {padding: .5em; background: #E5F1F5 !important; color: #146AAE !important}
.alert a, .info a {color: #000}
.alert a:hover {border-bottom: 1px solid #C00}
/* PROFILO */
.profile .tabs {text-align: right; padding-top: 10px; background: none}
#t1 a, #t2 a, #t3 a, #t4 a {background: #FFF; border-top: 1px solid #000; border-bottom: 5px double #000; box-shadow:none}
.profile h2 {margin-top: 1.5%; padding: 10px; background-color: none}
.profile .nick {line-height: 1em; margin: 5%; color: #000; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile .avatar img {border: 10px solid #FFF; border-radius: 10px; box-shadow: 3px 3px 3px #666}
.profile dl {font-size: 11px}
/* non voglio che l'angolo in alto a destra di skin_tbl sia arrotondato perché ci sono dei tab */
.profile .skin_tbl {border-radius: 5px 0 5px 5px}
.profile .left {position: relative}
/* NUMERI PAGINA indicati accanto al TITOLO di un TOPIC */
.pages2 {font-size: 10px} .pages2:before, .pages2:after {content:''}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
/* indicando a:link e a:visited i numeri rimangono colorati di nero anche se la riga viene selezionata e ha classe .focus */
.pages2 a:link, .pages2 a:visited {opacity: .6; padding: 1px 4px; color: #000 !important; text-shadow: none !important; background: #CCC; border: 1px solid #AAA; border-radius: 100px}
.pages2 a:hover {opacity: .9}
/* NUMERI PAGINA esterni alle tabelle */
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages {font-size: .8em}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content:''}
.pages li a, .pages .current {padding: 2px 5px; font-size: 1.1em; color: #146AAE; background: #FFF; border: 1px solid #D4EAFE; border-radius: 100px}
.pages li a:hover {background: #E5F1F5; border-color: #A4DAEE}
.pages .current {font-size: 1.2em; color: #79977F; background: #E8F2E9; border: 1px solid #A9C7AF}
.pages .jump a, .pages .lastpost a {font-size: .9em; color: #888; background: #F0F0F0; border-color: #E8E8E8}
.pages .jump a:hover, .pages .lastpost a:hover {color: #146AAE; background: #E5F1F5; border-color: #A4DAEE}
.pages .first a, .pages .last a {background: #E5F1F5; border-color: #A4DAEE}
.pages .first a:hover, .pages .last a:hover {background: #CEF; border-color: #8CE}
/* INPUT e BOTTONI */
.codebuttons, .forminput, .textinput {padding: 3px; font: .9em verdana, arial, serif; color: #000; background: #FFF; border: 1px solid #7C0711; border-radius: 3px; box-shadow: 0 1px 2px #FFF}
textarea.textinput {padding: 4px; line-height: 2em; font: 1em verdana, arial, serif}
/* bagliore rosso */
.forminput[type=text], .forminput[type=password], .textinput {transition: all .4s ease; -moz-transition: all .4s ease; -o-transition: all .4s ease; -webkit-transition: all .4s ease}
.textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus {outline: none; box-shadow: 3px 3px 8px #7C0711}
/* bbcode */
.codebuttons {padding: 2px} .codebuttons:hover {background: #FFF; box-shadow: 3px 3px 8px #7C0711; color: #7C0711}
/* form di accesso a Inbox, Sent Items... */
.sunbar .forminput {color: #FFF; background: #666; border: 1px solid #555; padding: 0; box-shadow: none}
.sunbar .forminput:hover {background: #555; border-color: #444}
/* form sotto bottone Nuova Disc. */
.navsub form {font-size: .8em}
.navsub .forminput {color: #000; background: #DDD; border: 1px solid #BBB}
.navsub .forminput:hover, .navsub .forminput:focus {background: #E5E5E5}
/* form di ordinamento in fondo alle sezioni */
.title .forminput {padding: 2px; color: #000; background: #CCC; border: 1px solid #BBB}
.title .forminput:hover {background: #DDD}
.title input.forminput {font-weight: bold; color: #FFF; background: #888; border: 1px solid #666}
.title input.forminput:hover {background: #70C6EC; border-color: rgba(82, 168, 236, .75)}
/* bottone invio risposta */
.darkbar .forminput, .fast.send .forminput {color: #7C0711; background: #FFF; border: 1px solid #7C0711}
.darkbar .forminput:hover, .fast.send .forminput:hover {box-shadow: 3px 3px 3px #7C0711}
.darkbar .forminput {padding: 5px; font-size: 12px; border: 1px solid #7C0711}
.darkbar input.forminput, .fast.send input.forminput {background: #FFF; box-shadow: 3px 3px 3px #7C0711}
/* bottone preview */
.darkbar button.forminput {color: #7C0711; background: #FFF; box-shadow: 3px 3px 3px #666; border: 1px solid #7C0711}
.darkbar button.forminput:hover {box-shadow: 3px 3px 3px #7C0711}
/* Nuova Disc. e Rispondi */
.buttons {padding: 10px 2px} .sidebar .buttons {padding: 10px 0 0 0}
.buttons a {border: 0; margin-left: 12px}
.buttons a:first-child {margin: 0}
/* bordo e sfondo dei bottoni viene assegnato a '.buttons span' invece che a '.buttons a' perché nel caso in cui nel pannello amministrativo delle immagini venissero messi dei bottoni, gli effetti sarebbero applicati anche a loro, ma questo non lo vogliamo */
.buttons span {padding: 3px 9px; font-size: 18px; color: #000; text-shadow: 3px 3px 8px #7C0711; background: none; border: 1px dashed #7C0711; border-radius: 5px}
.buttons span:hover {color: #000; text-shadow: 0 0 10px #FFF; background: #FFF; border: 1px solid #7C0711; border-bottom-color: #7C0711; box-shadow: 0 2px 6px #7C0711, inset 0 1px rgba(255, 255, 255, .3), inset 0 10px rgba(255, 255, 255, .2), inset 0 10px 20px rgba(255, 255, 255, .25), inset 0 -15px 30px #7C0711}
/* MP, E-mail, Web... */
.mini_buttons a {border: 0; line-height: 2.5em; font-weight: bold; font-size: 10px}
.post .mini_buttons a {line-height: 1em; font-size: 11px}
/* .mini_buttons > * seleziona anche il bottone di Facebook */
.mini_buttons > * {margin-left: 10px}
.post .mini_buttons > * {margin-left: 12px}
.post .bottom .mini_buttons > * {margin-left: 14px}
.mini_buttons > *:first-child {margin: 0 !important}
/* scritta multiquote */
.title2 label {font-weight: bold}
4) Codice HTML -> in FONDOSPOILER (clicca per visualizzare)CODICESpring Note by <a href="http://isaidno.blogfree.net/?act=Profile&MID=142423">Lady No</a>
5) Sfondo
https://i1220.photobucket.com/albums/dd449/...zps91a7e89b.png
6) Immagini (ricordatevi di spuntare la "modifica rapida")SPOILER (clicca per visualizzare)CODICEA_STAR:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/x_zpsa43f5de3.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/x_zpsa43f5de3.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/x_zpsa43f5de3.png" width="15" height="15" alt="">
GRADO_ADMIN:
GRADO_MOD:
ICON_COMMUNITY:http://skin.forumfree.net/social/bf-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
M_UP:http://img.forumfree.net/index_file/up_m.png
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
P_UP:<img src="http://img.forumfree.net/style_images/52/p_up.png" width="16" height="16" alt="Top">
P_UP_SHOW:0
F_NAV:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/no-post_zpsfd2ed505.png" width="43" height="43" alt="F_NAV">
F_NAV_SEP:<img src="http://img.forumfree.net/style_images/52/nav_sep.png" alt="F_NAV_SEP">
C_ON:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/post_zpsbfcff336.png" width="43" height="42" alt="C_ON">
C_OFF:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/no-post_zpsfd2ed505.png" width="43" height="43" alt="C_OFF">
C_ON_RES:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/post_zpsbfcff336.png" width="43" height="42" alt="C_ON_RES">
C_OFF_RES:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/no-post_zpsfd2ed505.png" width="43" height="43" alt="C_OFF_RES">
C_LOCKED:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/no-post_zpsfd2ed505.png" width="43" height="43" alt="C_LINK">
F_ACTIVE:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Lucciole%20Skin/vuoto_zps7a299b0c.png" width="40" height="40" alt="F_ACTIVE">
F_STATS:<img src="http://i1220.photobucket.com/albums/dd449/Riflesso/Lucciole%20Skin/vuoto_zps7a299b0c.png" width="40" height="40" alt="F_STATS">
A_POST:<span><img src="http://img.forumfree.net/style_images/52/t_new.png" alt="A_POST"> A_POST</span>
A_REPLY:<span><img src="http://img.forumfree.net/style_images/52/t_reply.png" alt="A_REPLY"> A_REPLY</span>
A_POLLONLY_B:<span><img src="http://img.forumfree.net/style_images/52/t_poll.png" alt="A_POLLONLY_B"> A_POLLONLY_B</span>
A_LOCKED_B:<span><img src="http://img.forumfree.net/style_images/52/t_closed.png" alt="A_LOCKED_B"> A_LOCKED_B</span>
M_REPLY:<img src="http://img.forumfree.net/style_images/52/user_comment.png" alt="M_REPLY"> M_REPLY
M_DELETE:<img src="http://img.forumfree.net/style_images/52/user_delete.png" alt="M_DELETE"> M_DELETE
M_ADDMEM:<img src="http://img.forumfree.net/style_images/52/user_add.png" alt="M_ADDMEM"> M_ADDMEM
M_UNREAD:<img src="http://img.forumfree.net/style_images/52/f_norm.png" alt="M_UNREAD">
M_READ:<img src="http://img.forumfree.net/style_images/52/f_norm_no.png" alt="M_READ">
B_PIN:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/girl-icon.png" width="48" height="48" alt="B_PIN">
B_ANNUNCIO:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/beaten-icon.png" width="48" height="48" alt="B_ANNUNCIO">
B_NEW:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/victory-icon.png" width="48" height="48" alt="B_NEW">
B_NORM:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/what-icon.png" width="48" height="48" alt="B_NORM">
B_HOT:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/victory-icon.png" width="48" height="48" alt="B_HOT">
B_HOT_NN:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/what-icon.png" width="48" height="48" alt="B_HOT_NN">
B_POLL:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/victory-icon.png" width="48" height="48" alt="B_POLL">
B_POLL_NN:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/secret-smile-icon.png" width="48" height="48" alt="B_POLL_NN">
B_MOVED:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/what-icon.png" width="48" height="48" alt="B_MOVED">
B_LOCKED:<img src="http://icons.iconarchive.com/icons/rokey/the-blacy/48/what-icon.png" width="48" height="48" alt="B_LOCKED">
NEW_POST:<img src="http://img.forumfree.net/style_images/52/newpost.png" alt="NEW_POST">
PAG:<img src="http://img.forumfree.net/index_file/pages.gif" width="11" height="11" alt="PAG">
CAT_IMG:<img src="http://img.forumfree.net/index_file/post.gif" width="8" height="9" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<img src="http://img.forumfree.net/style_images/52/comment_delete.png" alt="P_DELETE"> P_DELETE
P_EDIT:<img src="http://img.forumfree.net/style_images/52/comment_edit.png" alt="P_EDIT"> P_EDIT
P_QUOTE:<img src="http://img.forumfree.net/style_images/52/comment.png" alt="P_QUOTE"> P_QUOTE
P_MSG:<img src="http://img.forumfree.net/style_images/52/p_msg.png" alt="P_MSG"> P_MSG
P_EMAIL:<img src="http://img.forumfree.net/style_images/52/email.png" alt="P_EMAIL"> P_EMAIL
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<img src="http://img.forumfree.net/style_images/52/p_www.png" alt="P_WEBSITE"> P_WEBSITE
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/online_zps35260c5a.png
OFFLINE:http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/off_zps1abaf010.png
ANONIMO:http://i1220.photobucket.com/albums/dd449/Riflesso/Spring%20Notes/anonimo_zpsf9849218.png
Edited by Lady No - 27/2/2017, 12:03. -
*°Maryangel°*.
User deleted
carinaaaaaaaaaa . -
.
grazie ^^
Era l'ultima iniziata prima di perdere il filo e... beh... è quel che è (limitata) perchè non ricordavo più cosa avevo fatto e cosa da fare .
. -
*°Maryangel°*.
User deleted
brava cmq, ma perchè non riprendi a far skin? . -
.
Ho prelevato la skin e lo messa sul mio forum
http://pokestrong.forumcommunity.net/
E' davvero bella,complimenti. -
*°Maryangel°*.
User deleted
grazie dell' avviso. .
Spring Note |


 Contacts
Contacts